Introduction
As part of the Interaction Design Practice course in the MS in HCI program at Indiana University Indianapolis, we were assigned to redesign and improve the user experience of a specific flow in the current Canvas LMS (Learning Management System).
Canvas is a common platform for all IU students, used primarily for academic purposes. It is also available in mobile and tablet versions.
Problem
Through our research, we came to know that in the current Canvas platform, users face issues with the Inbox feature making it difficult to communicate with other students and faculty, leading them to rely more on third-party applications. Below are some of the problems we identified in the existing Canvas platform.
Solution
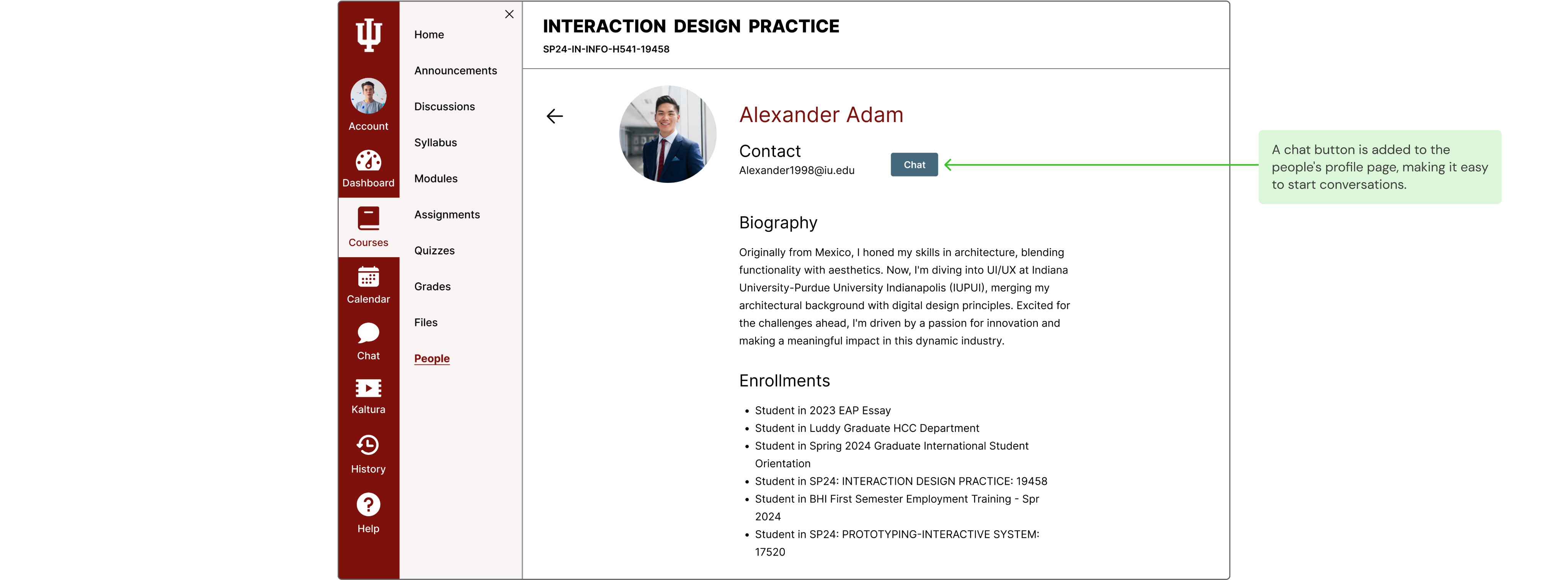
We redesigned the existing inbox feature in Canvas as 'Chat' making it easier for students to communicate with peers and faculty and collaborate on projects within the platform.
Here are a few redesigned screens that address the identified user problems.
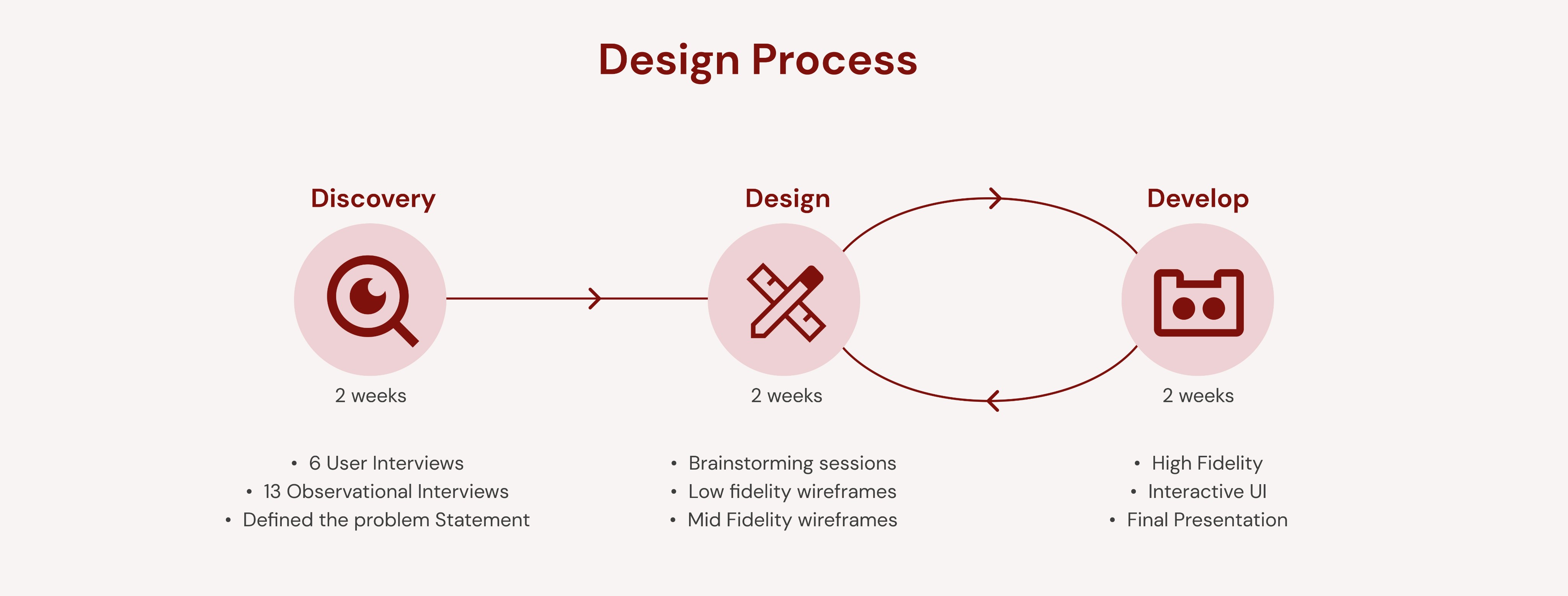
Discovery
1. User Interviews
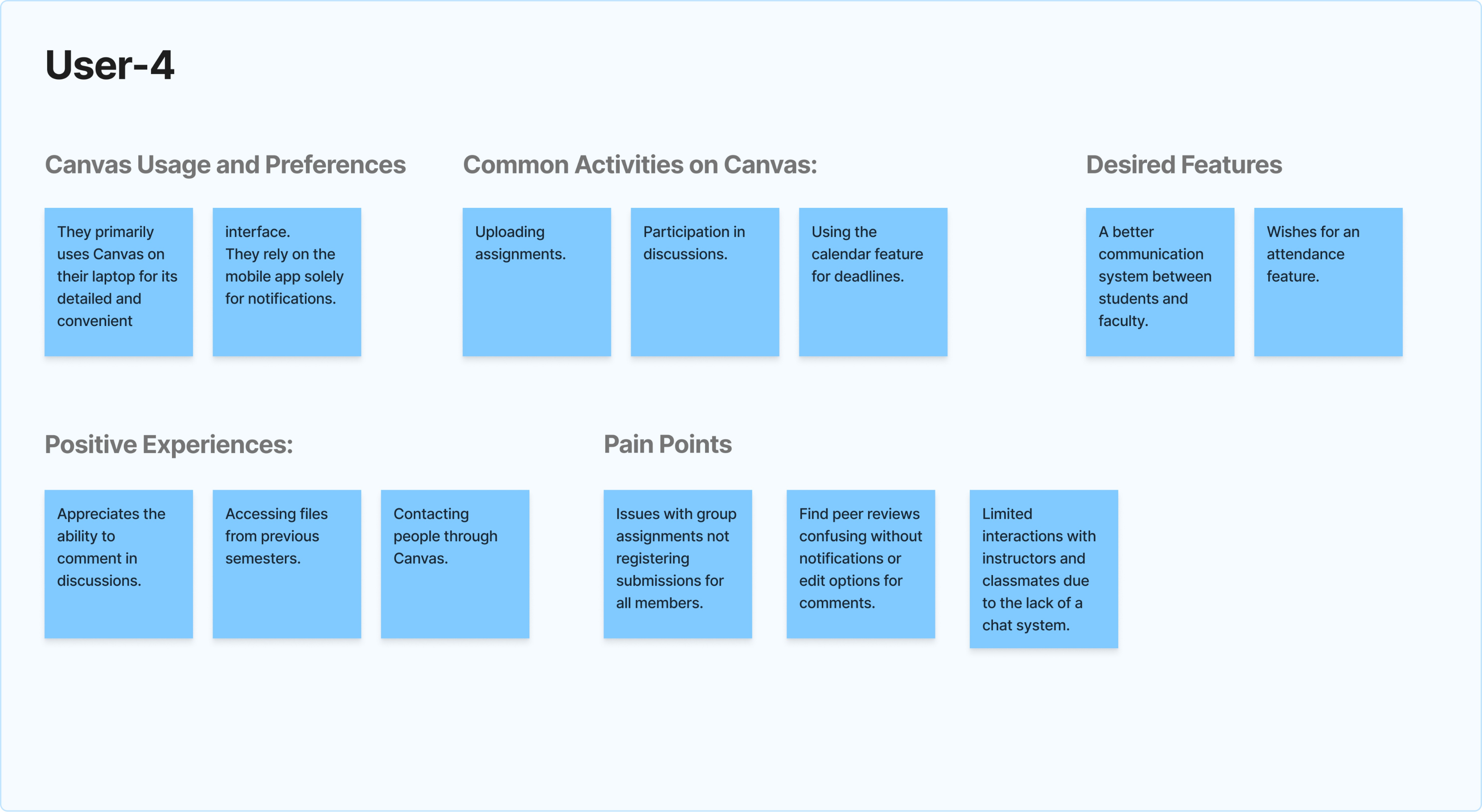
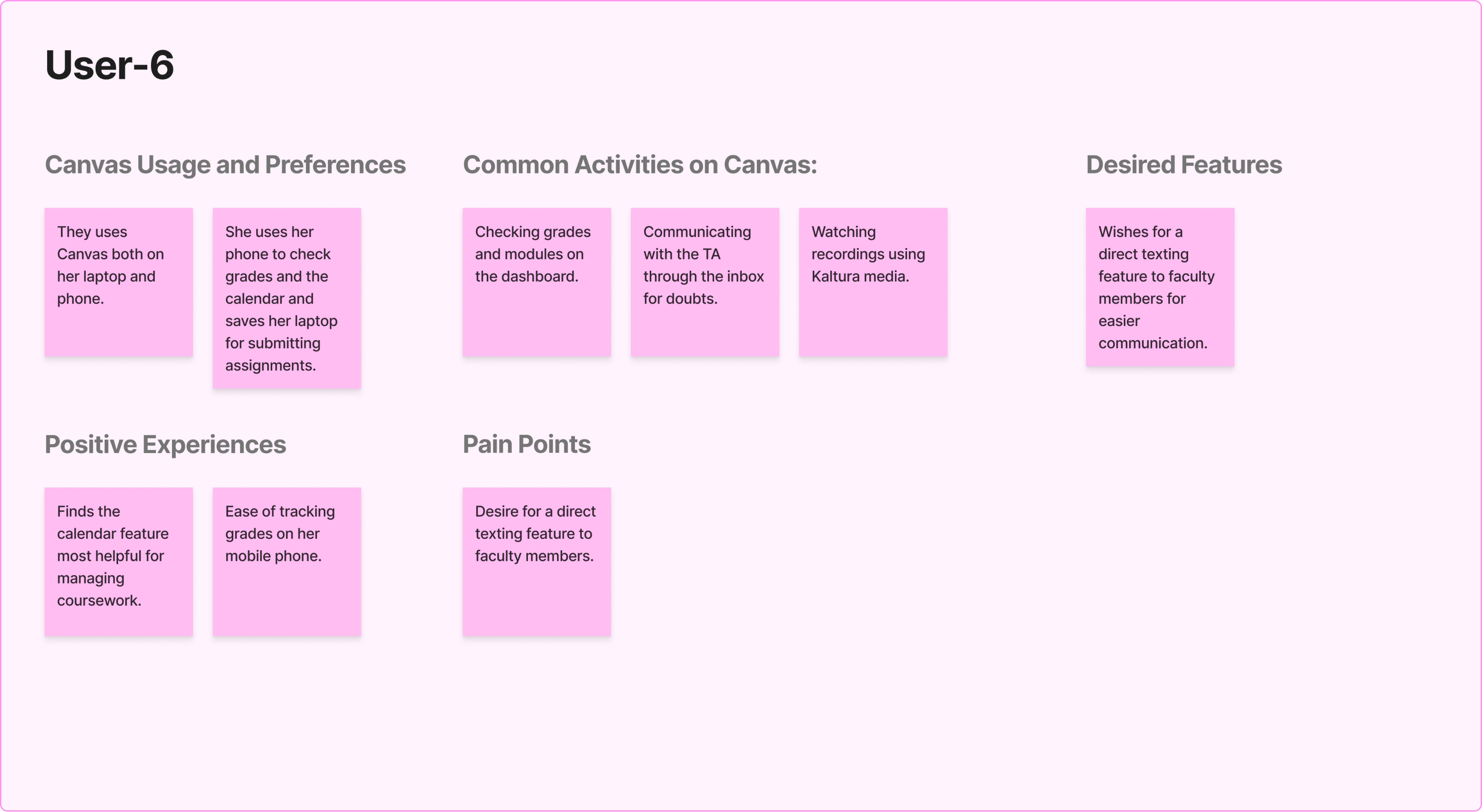
We conducted six interviews with graduate students from different fields and roles, including Teaching Assistants, to understand their personal experiences with Canvas. This gave us a deeper understanding of the problems that users face and their expectations of the software.
First, we framed questions and interviewed students to gather insights.
Discovery
2. Observational Tasks
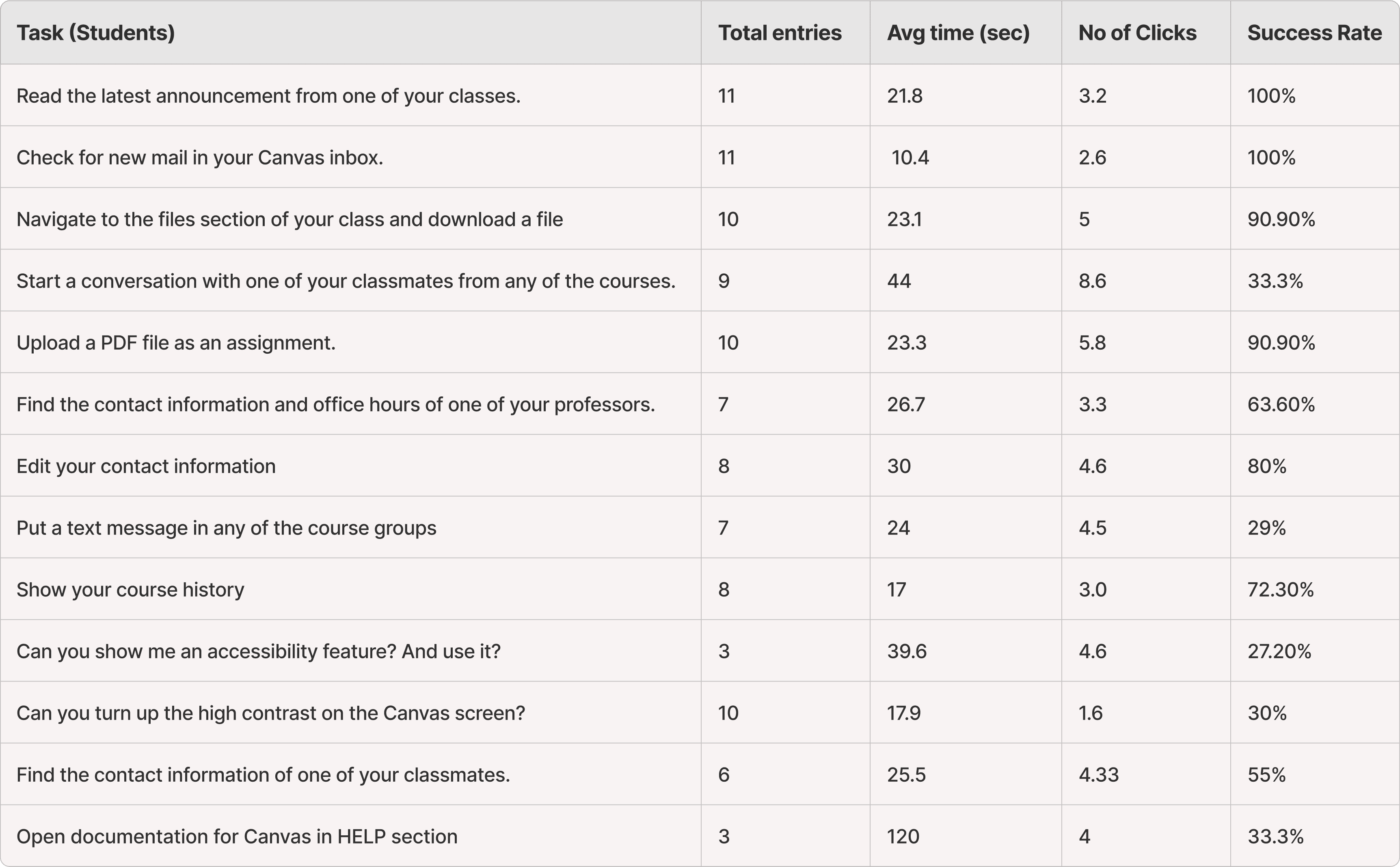
Based on the insights from interviews, we conducted observational tasks, and measured time, number of clicks, and success ratio as key performance indicators (KPIs).
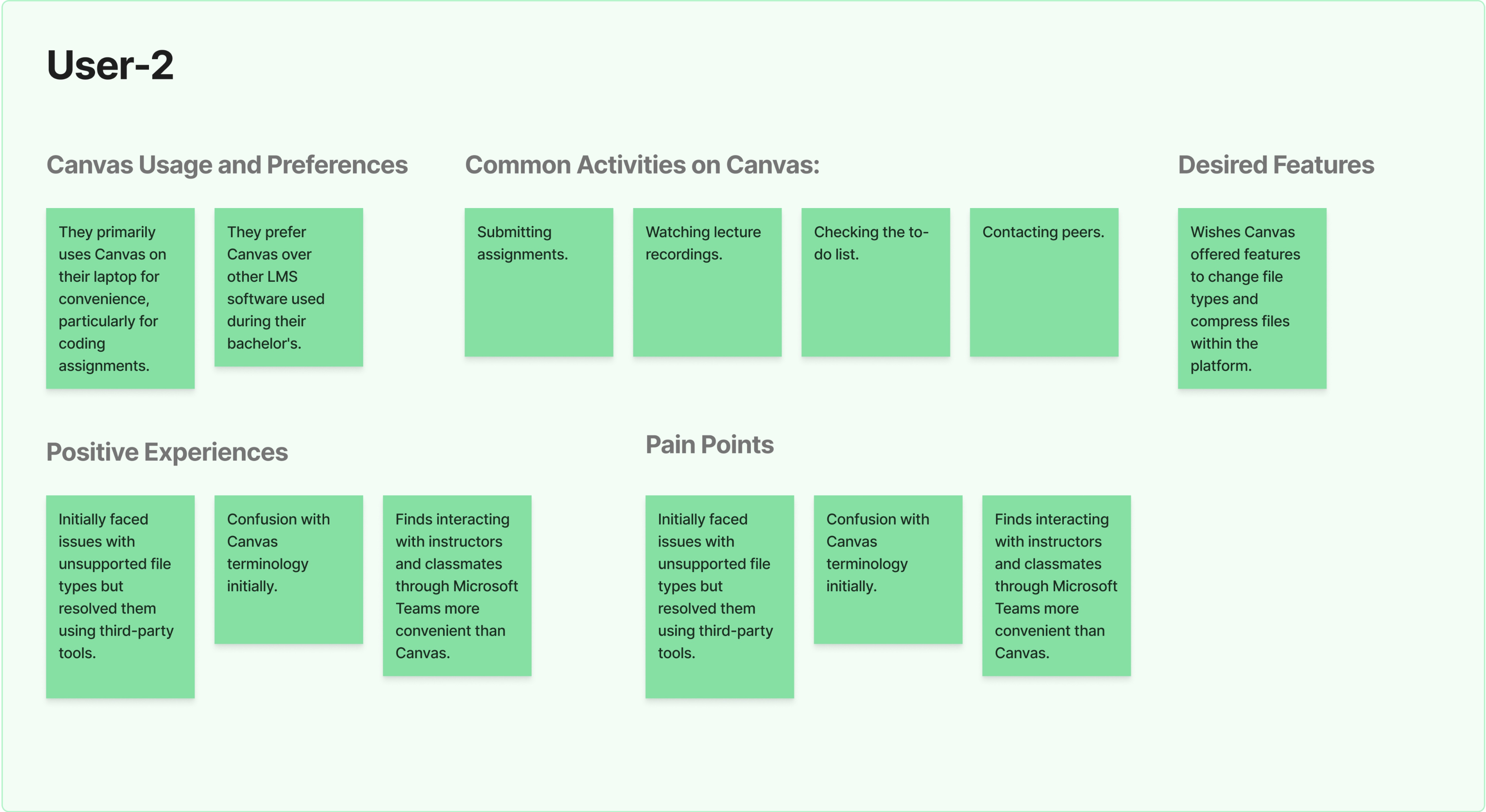
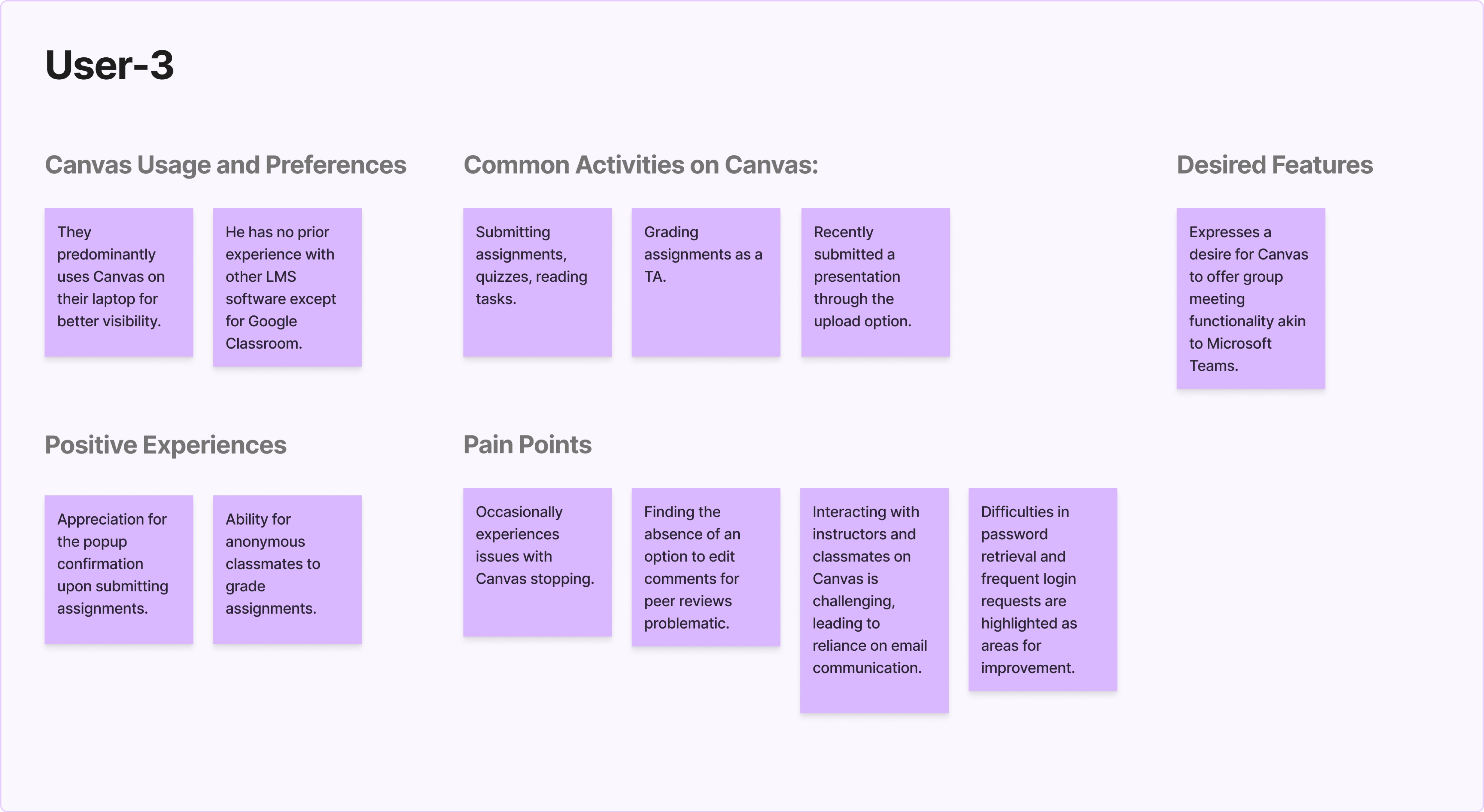
Discovery
3. Define
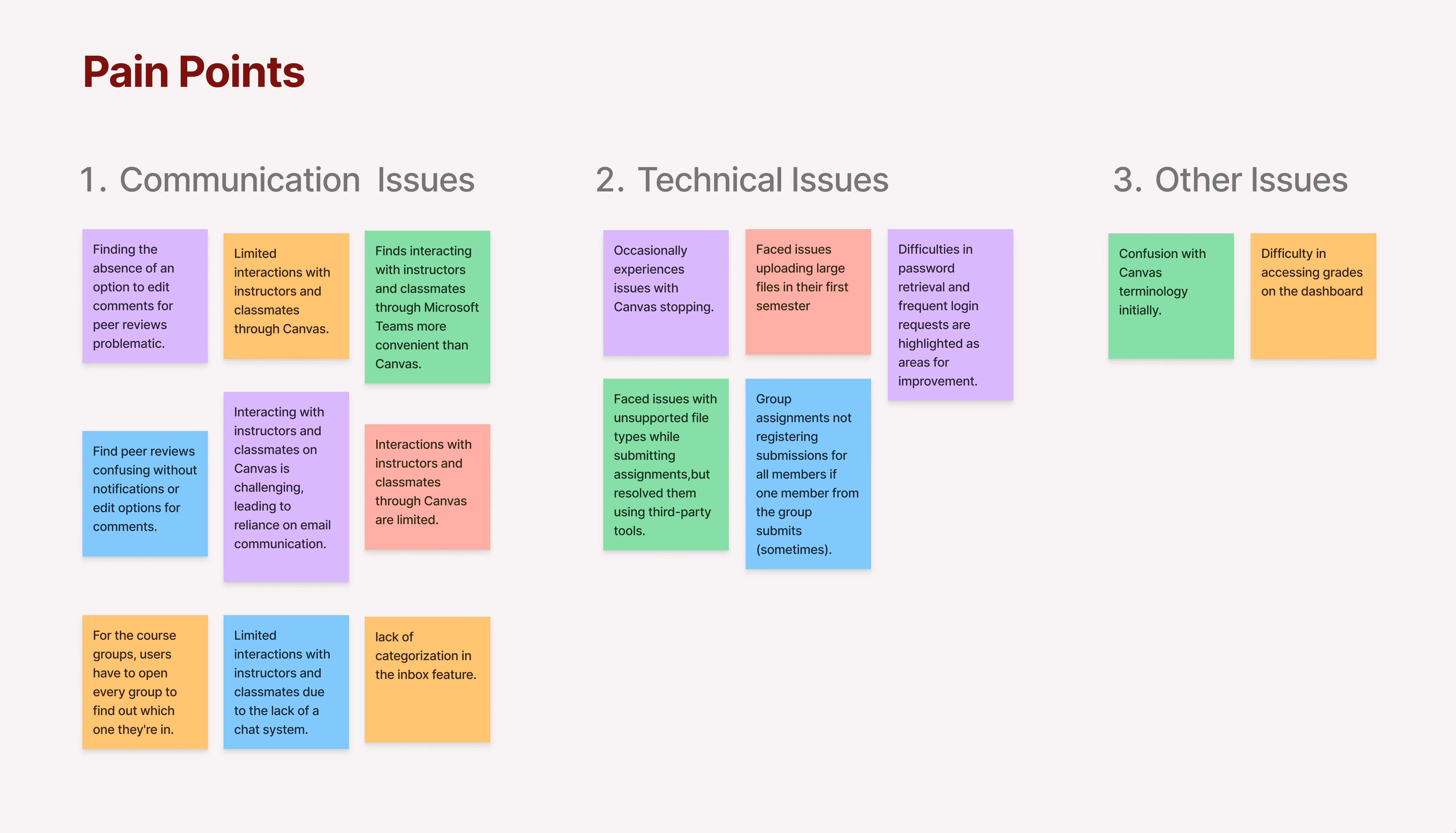
We collected and categorized all user pain points and desired features into different sections. This categorization helped us identify the areas where users face the most issues.
Most users reported issues with communication and expressed a strong desire for an improved communication feature within Canvas.
These issues with communication were clearly evident in the recorded metrics from the observational tasks, which showed a very low success rate.
Discovery
4. Design Challenge
How might we improve the communication features within the Canvas LMS to enable seamless and effective interaction between students and faculty?
Design
1. Brainstorming
At this stage, we generated various ideas to solve the communication issues identified through user interviews and observational tasks. From these, we selected some potential solutions.
Design
2. Low Fidelity & Mid Fidelity
Next, we sketched our potential ideas on paper as low-fidelity (lo-fi) designs. Then, by adding a bit more detail, we transformed them into mid-fidelity wireframes in Figma.
Develop
1. Final Design
Once the final design decisions were made, we developed a high-fidelity prototype and added interactive elements in Figma.
Develop
2. Testing
We conducted think-aloud testing with six participants to evaluate the new design. We assigned two tasks: the first was to "Start a conversation with one of your classmates from any of the courses," and the second was to "Send a text message in any of the course groups."
Develop
3. Impact
From the testing, we clearly observed a 100% success rate that was achieved in less time and with fewer clicks compared to the metrics recorded from the initial observational tasks of the existing design.