Introduction
The brief is to create an engaging onboarding experience for a health and fitness app. The goal is to collect essential user data to propose a dietary and exercise plan that users can download at the end. The business objective is to minimize drop-offs during data entry, ensuring the process is engaging and frictionless for users.
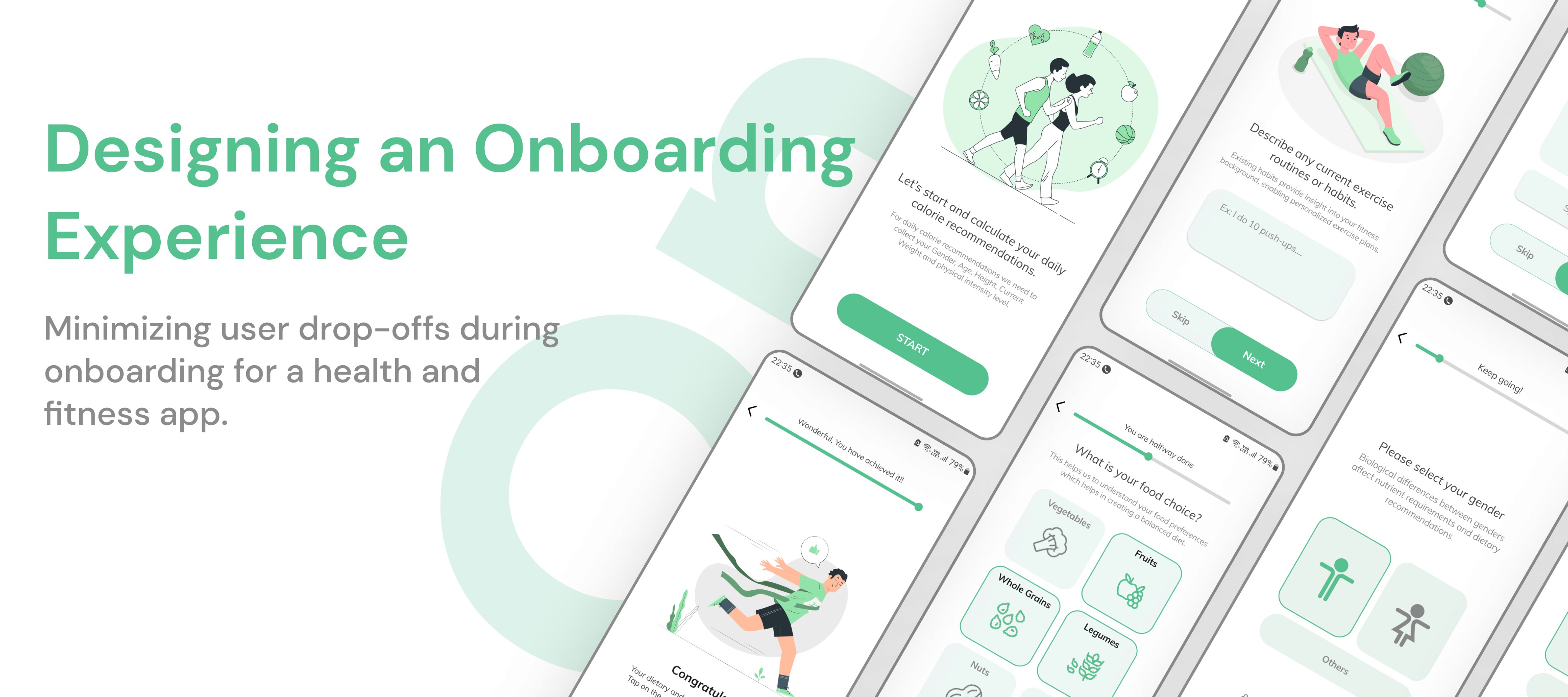
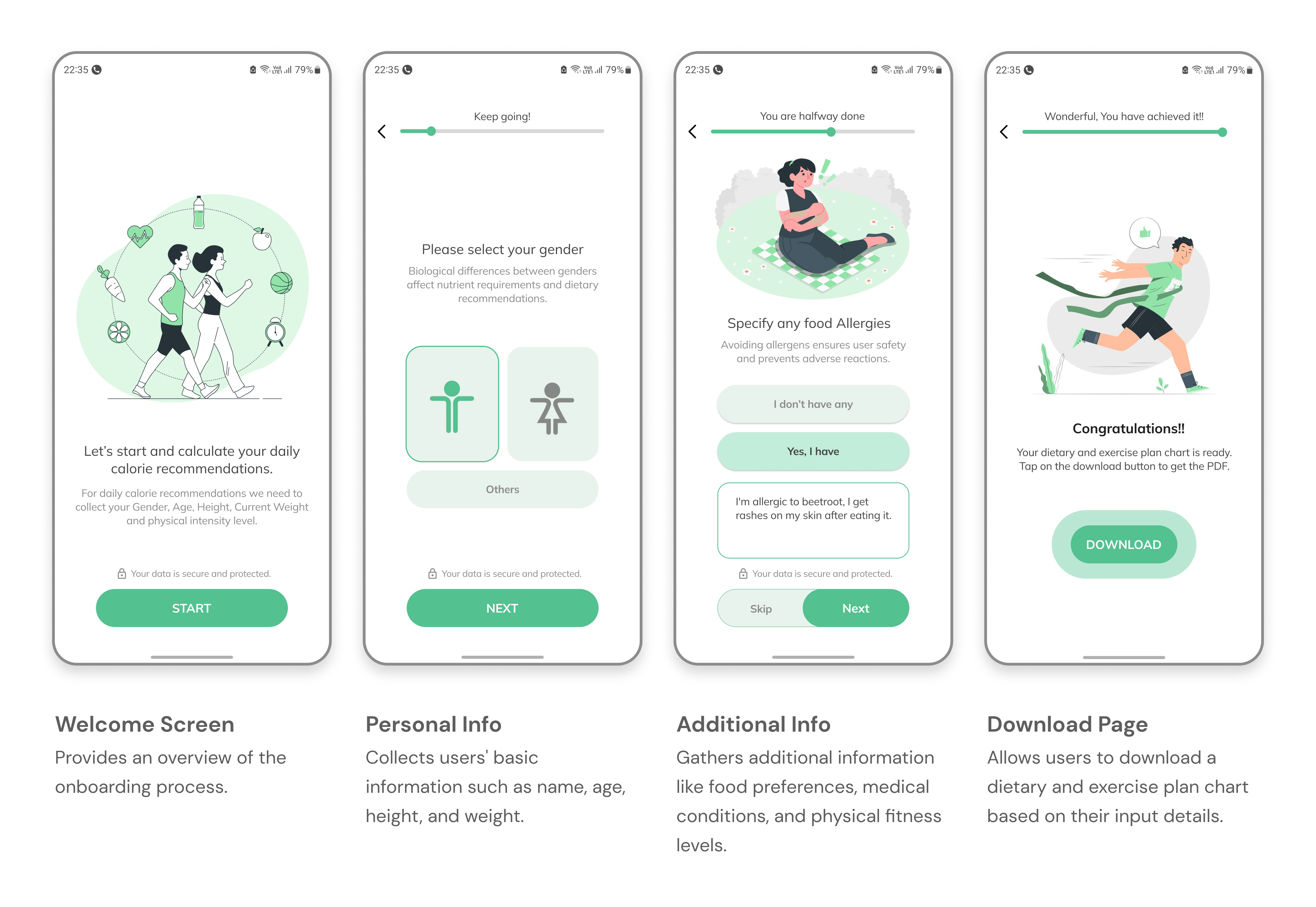
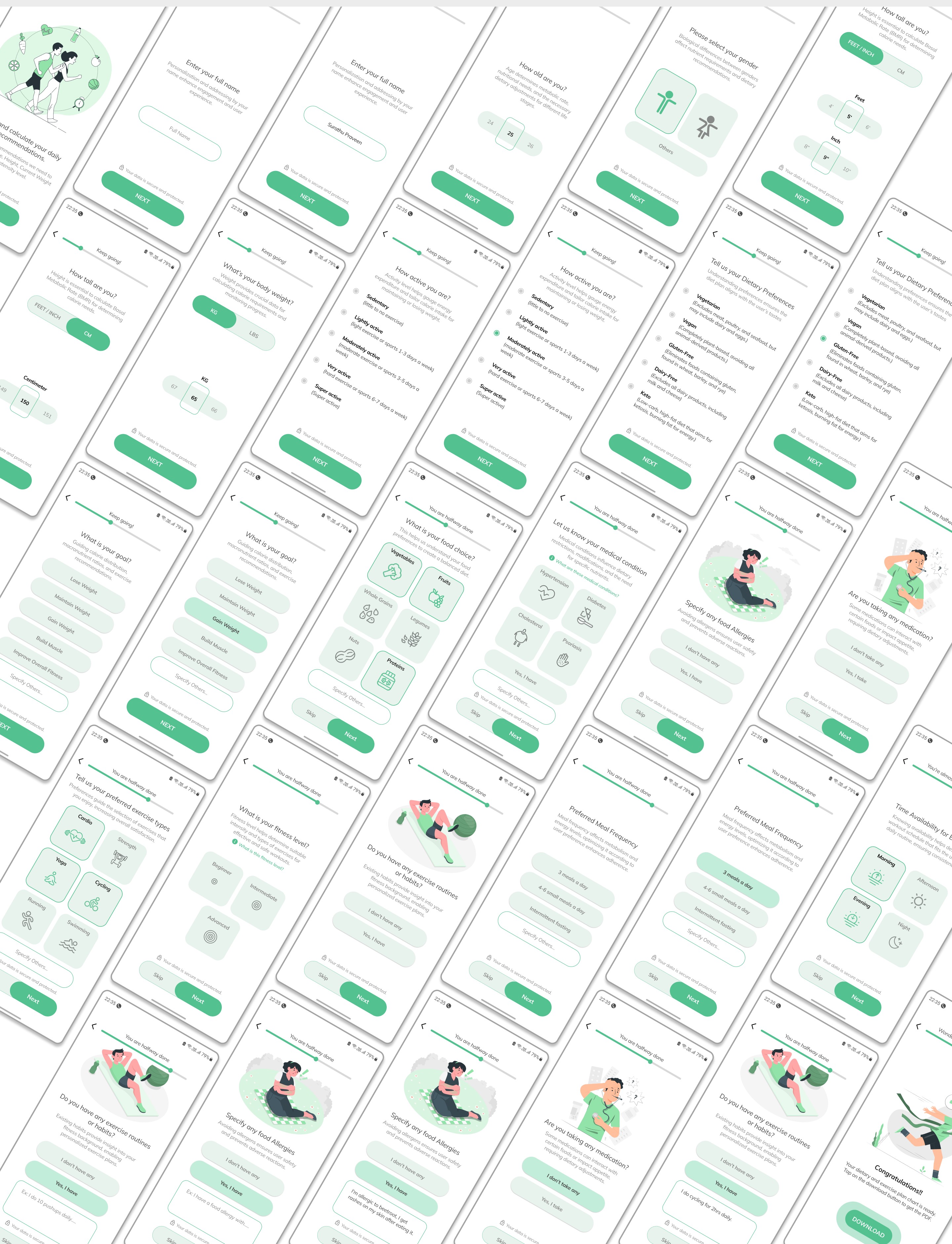
Final Design
App Flow
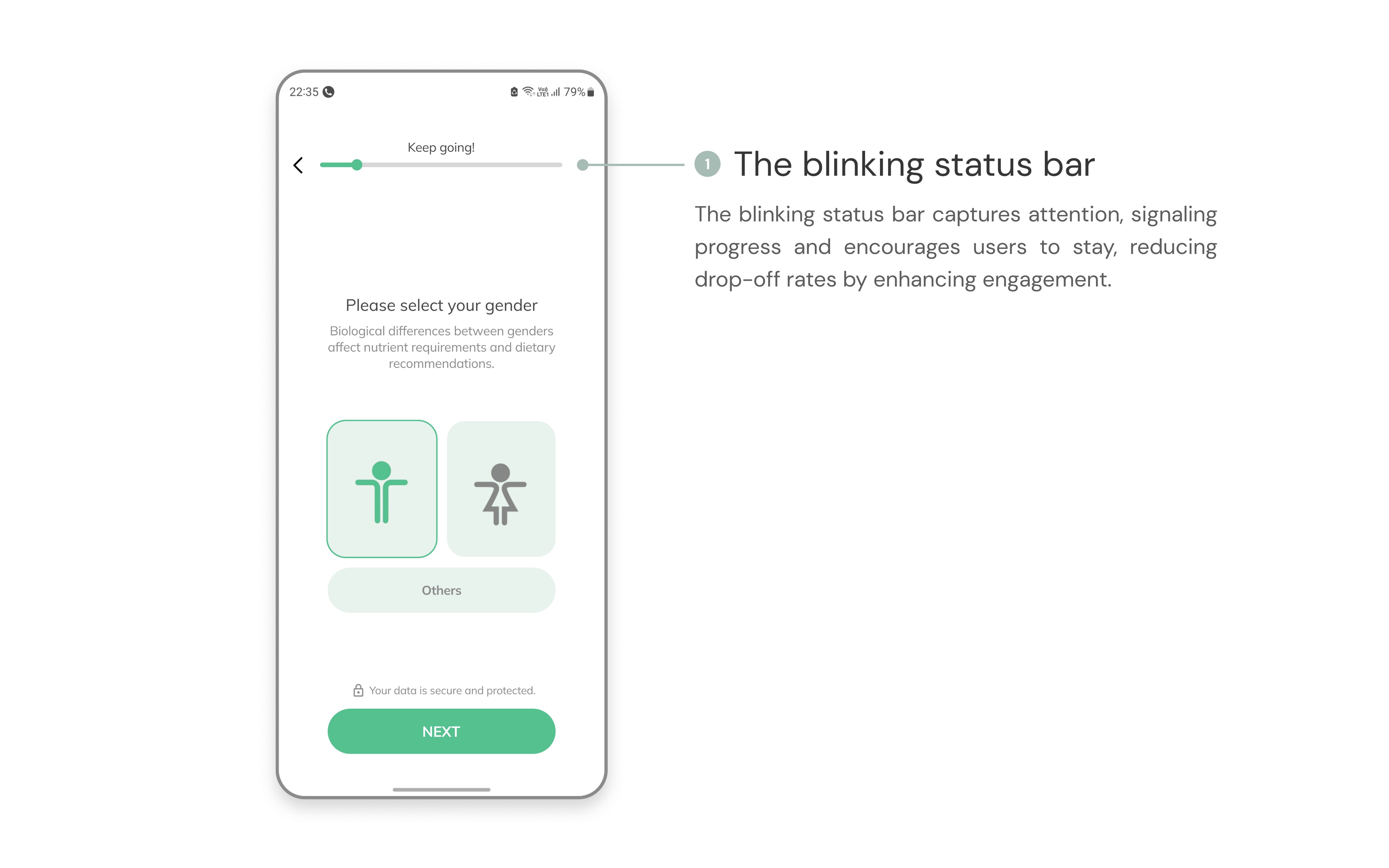
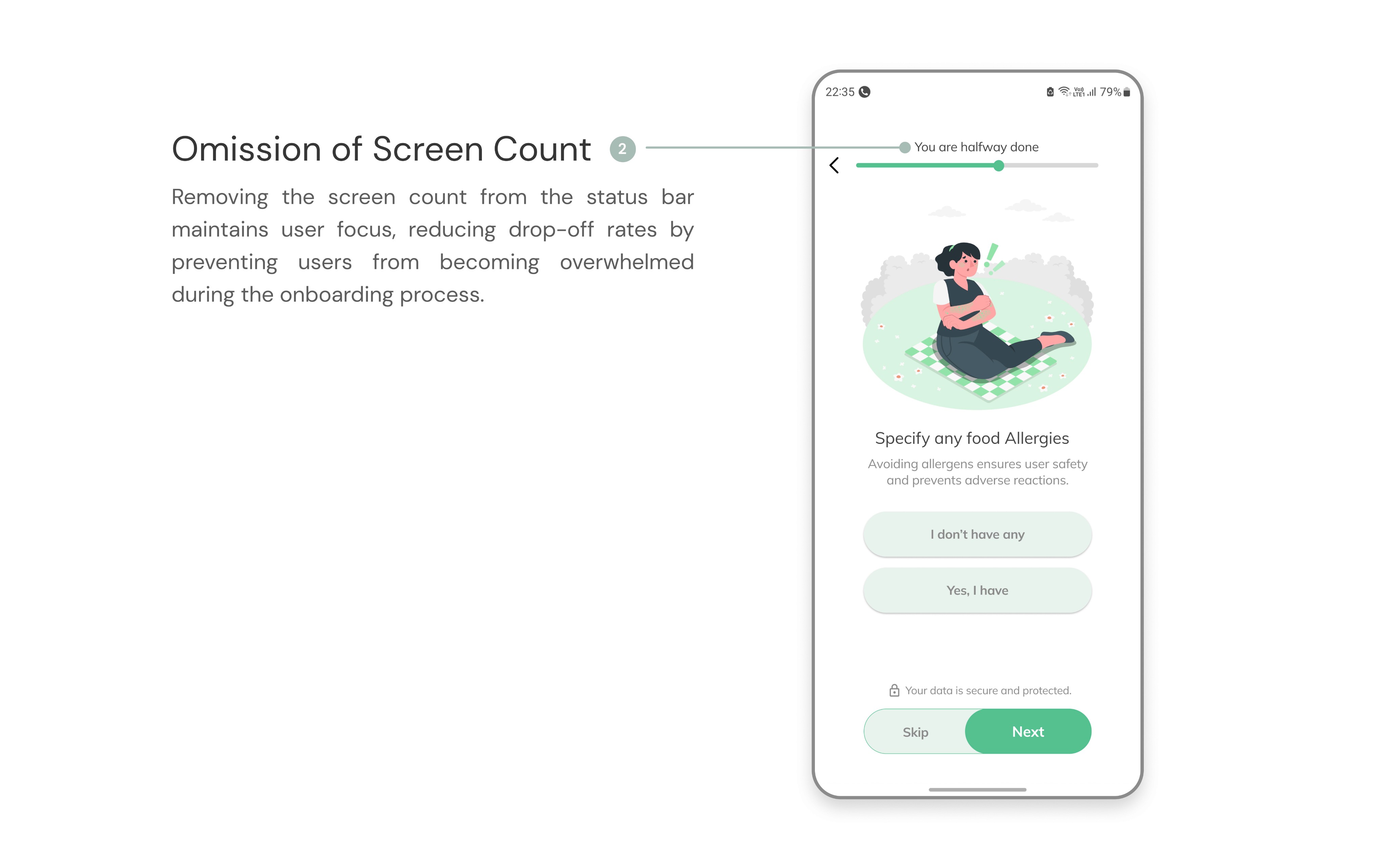
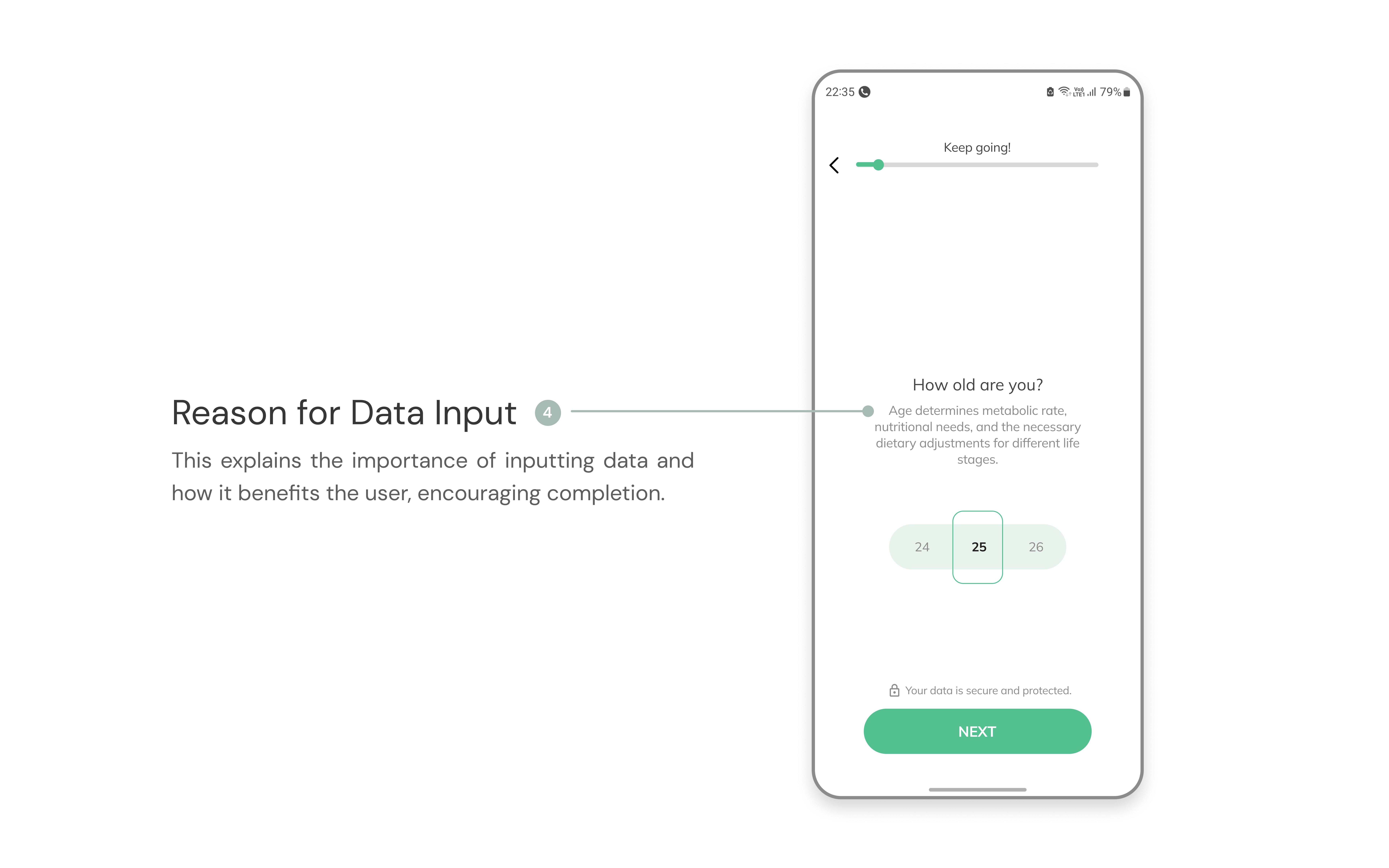
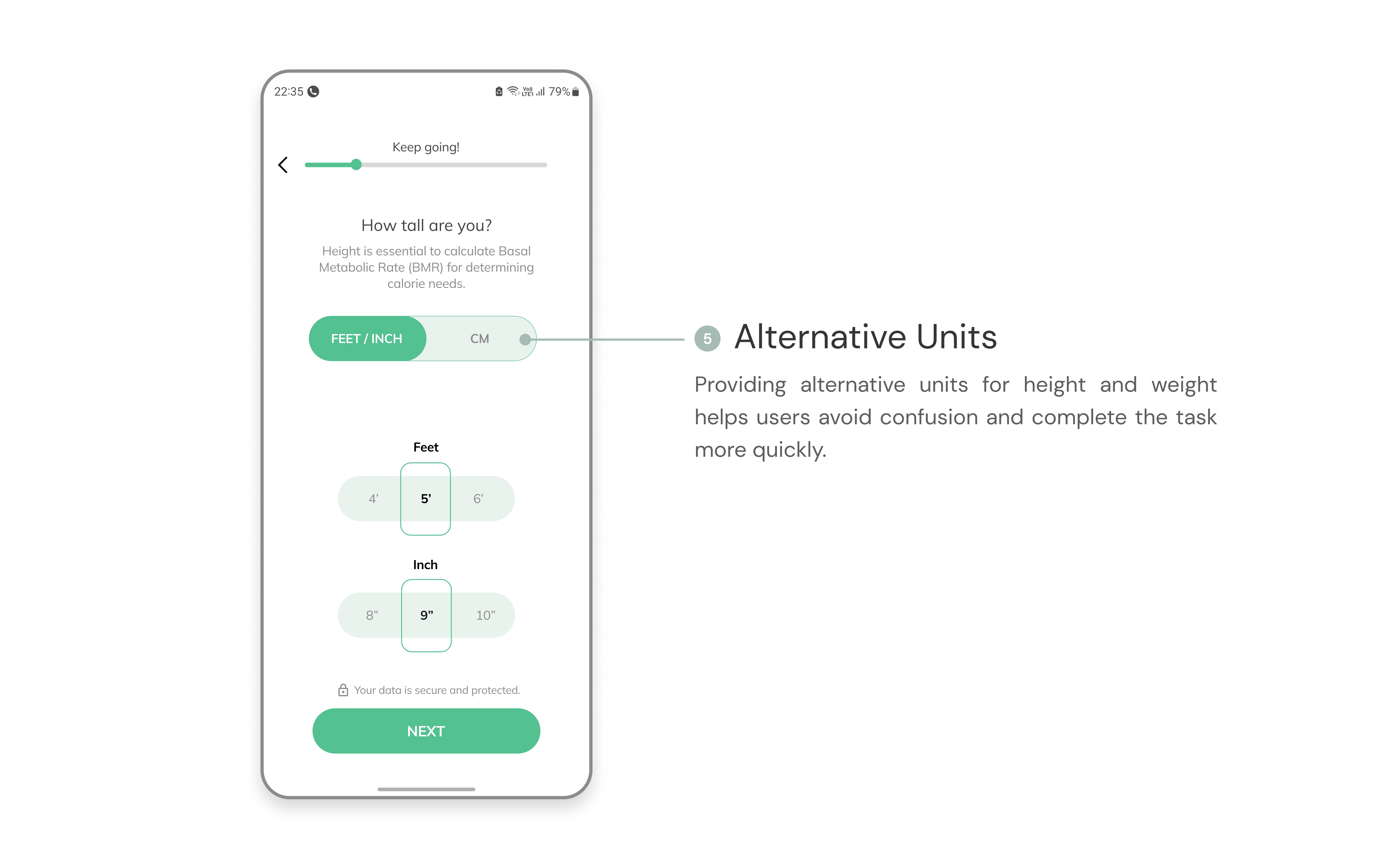
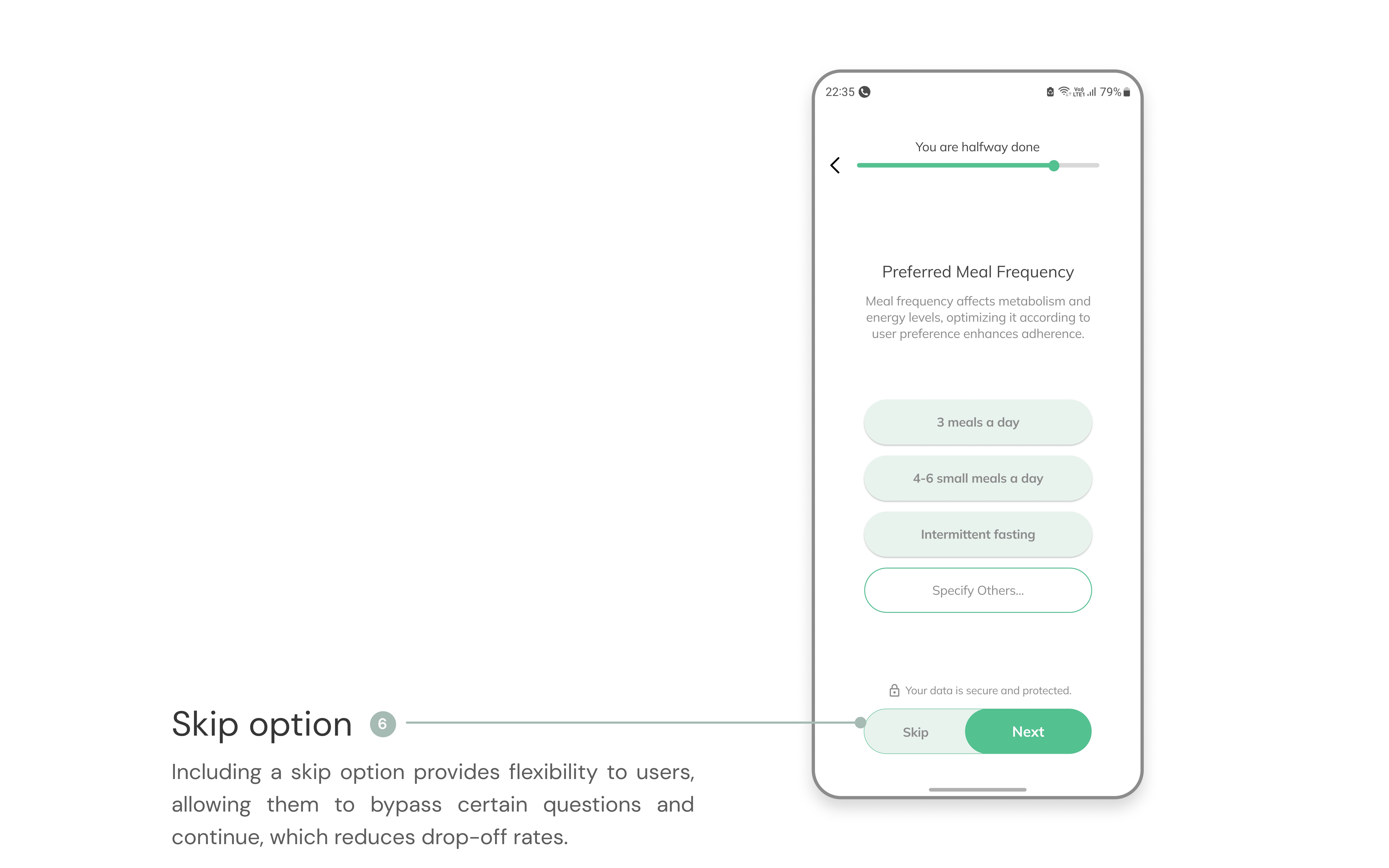
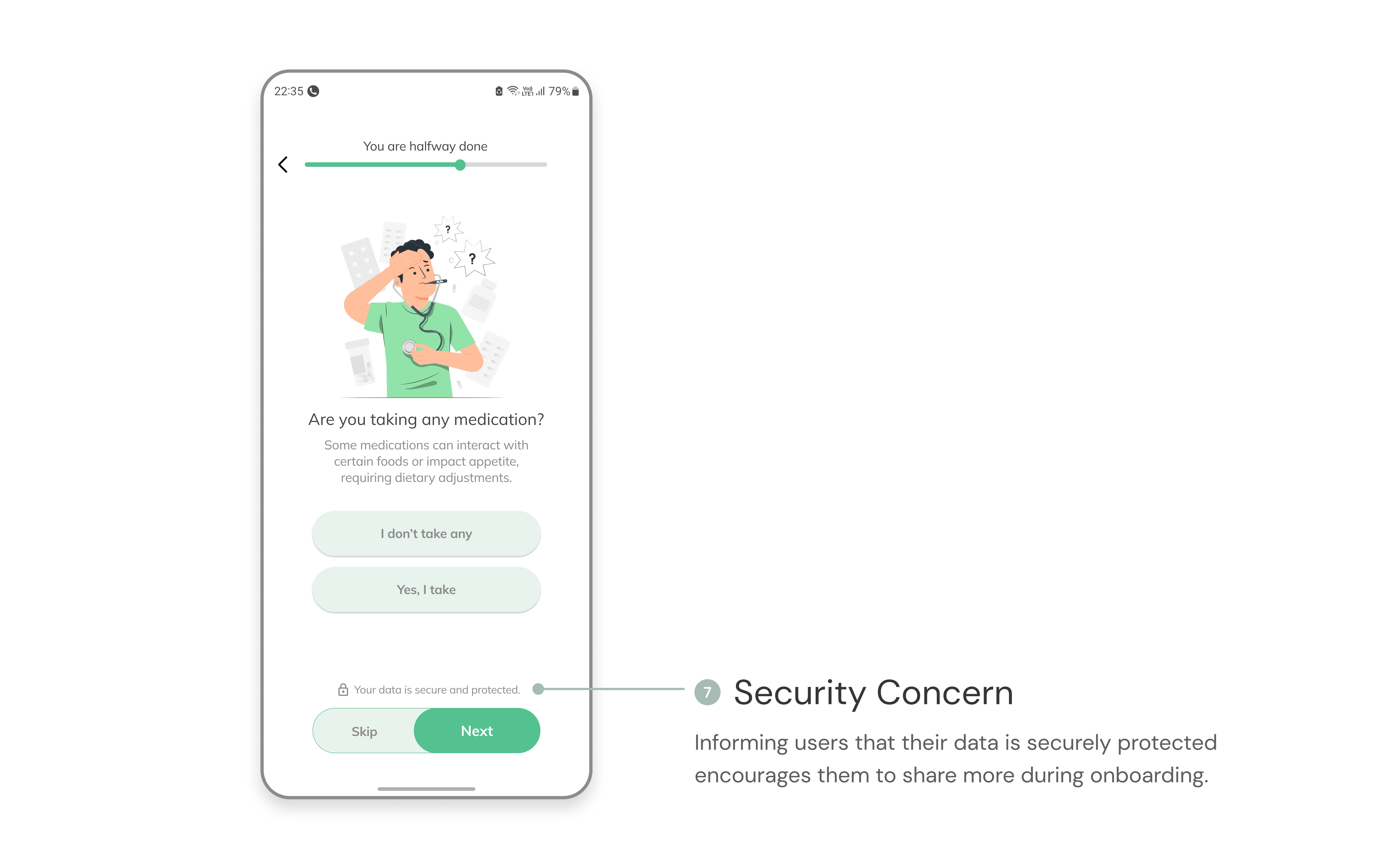
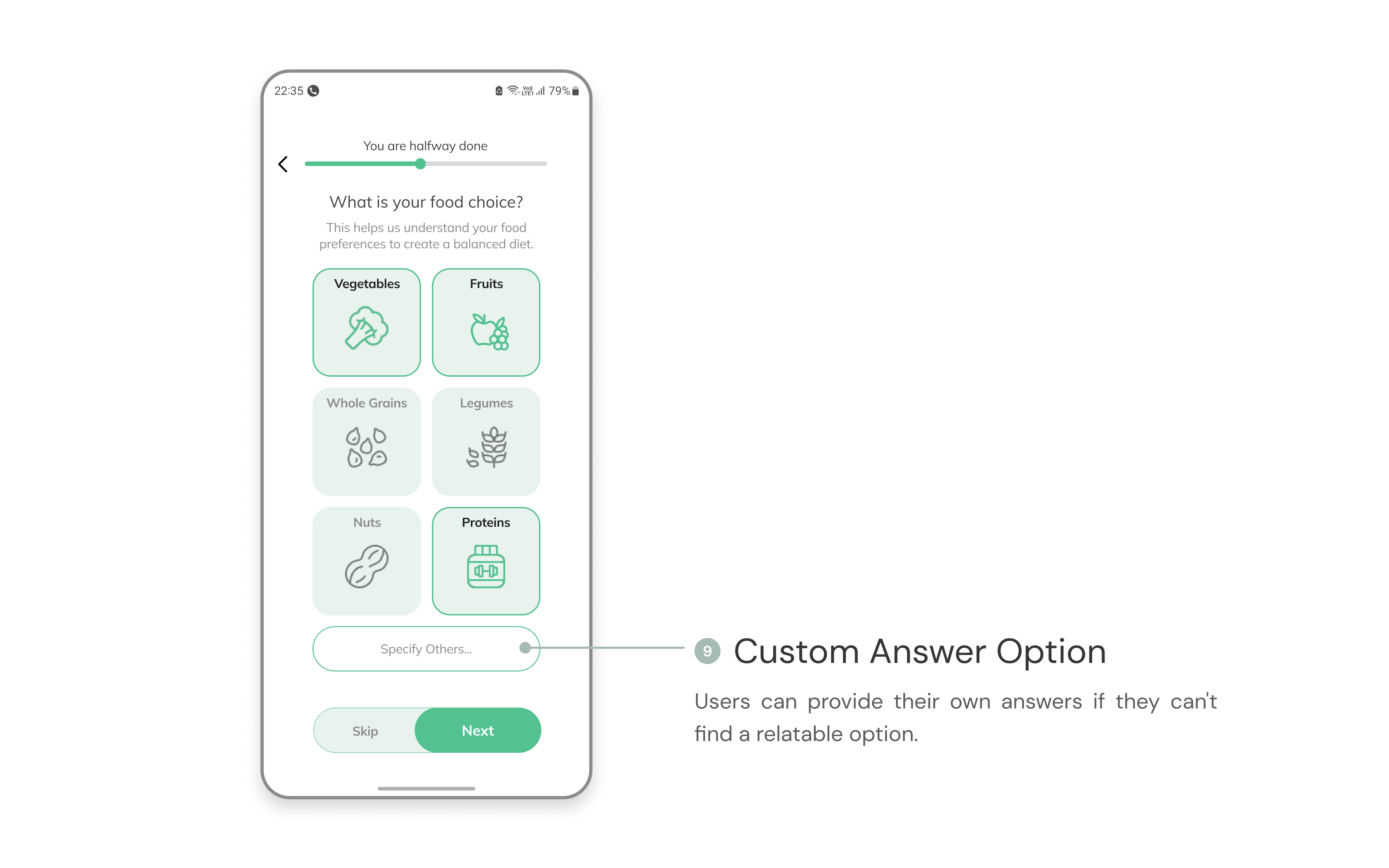
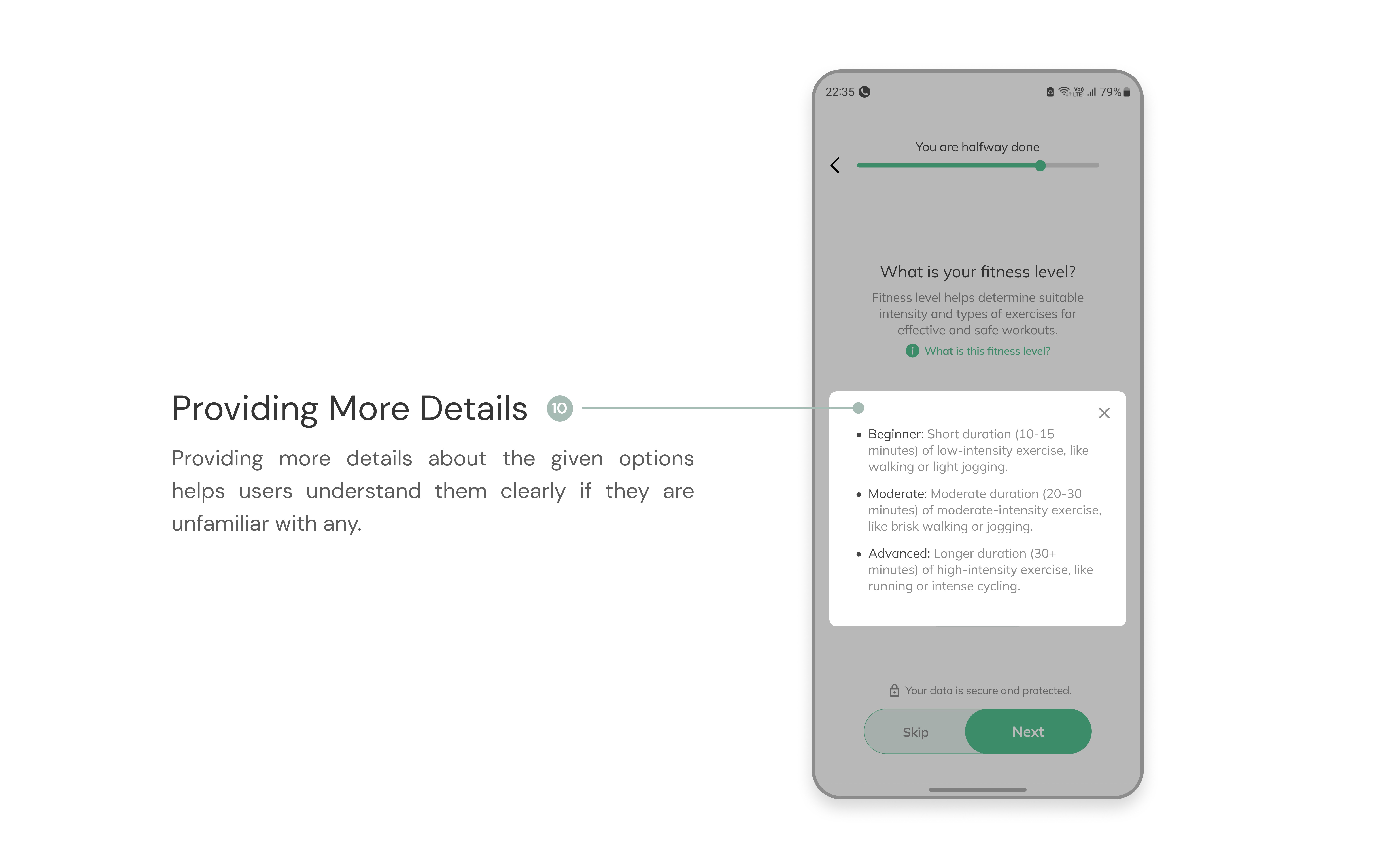
Solution Explanation
How does the design reduce the drop-off rate?
Colour Styles & Text Styles
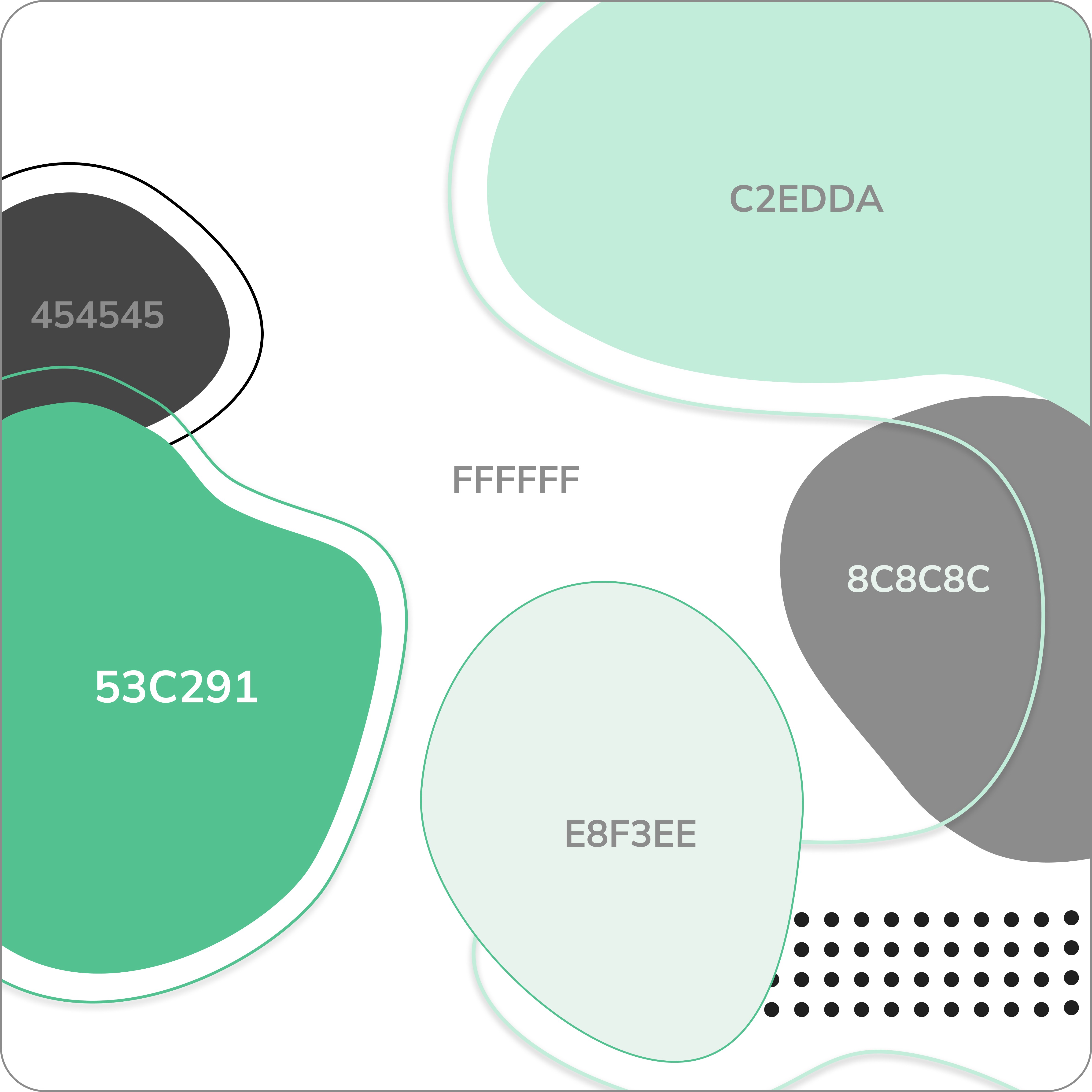
I used 'Green' as a primary colour, which signifies health and purity, complementing with shades of grey and ‘Mulish’ is the only font used to achieve the clean UI.
Colour styles
Text styles
Color Styles
53C291
C2EDDA
E8F3EE
8C8C8C
454545
FFFFFF
Design Process
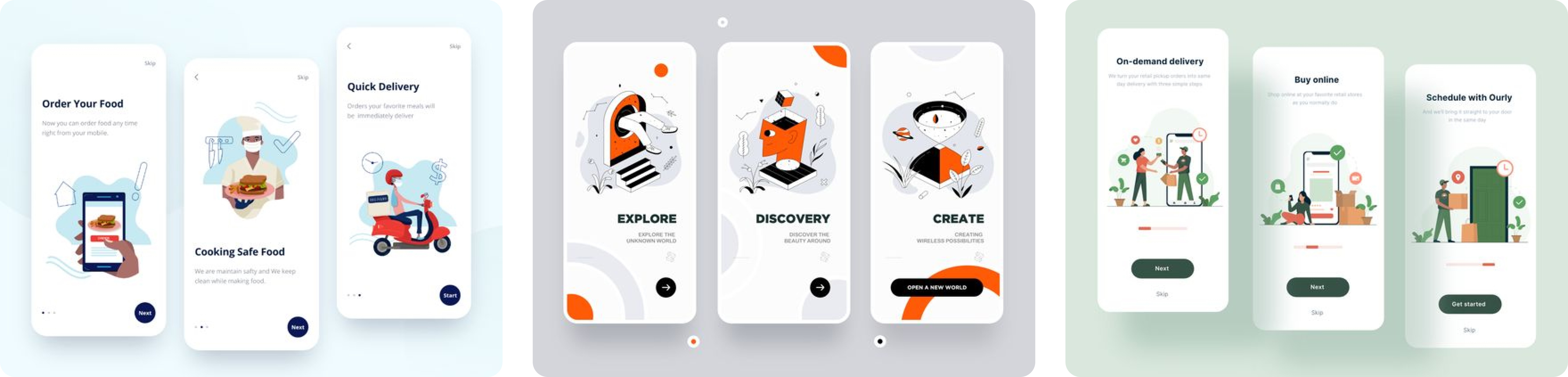
As soon as I received the brief, I made sure to understand it thoroughly. After gaining a clear understanding, I looked for inspiration. I installed several health and fitness apps to experience their onboarding processes, focusing on the UX behind the UI, as well as their color and font choices.
Design Process
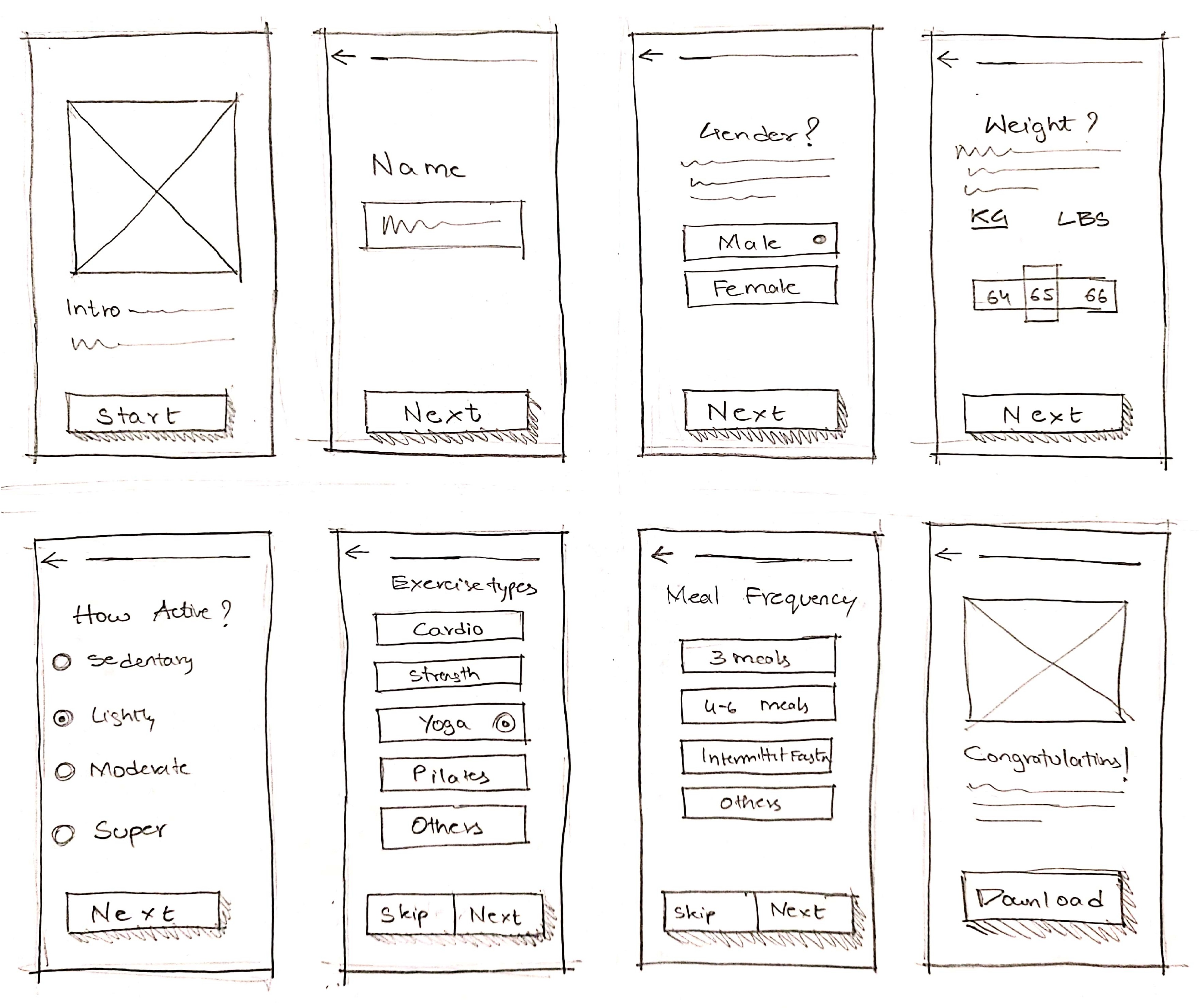
Next, I sketched my ideas on paper, focusing on how to collect data from users without making the process boring. This step helped me refine my design concepts before moving on to the high-fidelity UI screens.
Design Process
I created the necessary components, color palettes, and text styles, then began designing the UI in Figma. I continuously refined my design through an iterative process.
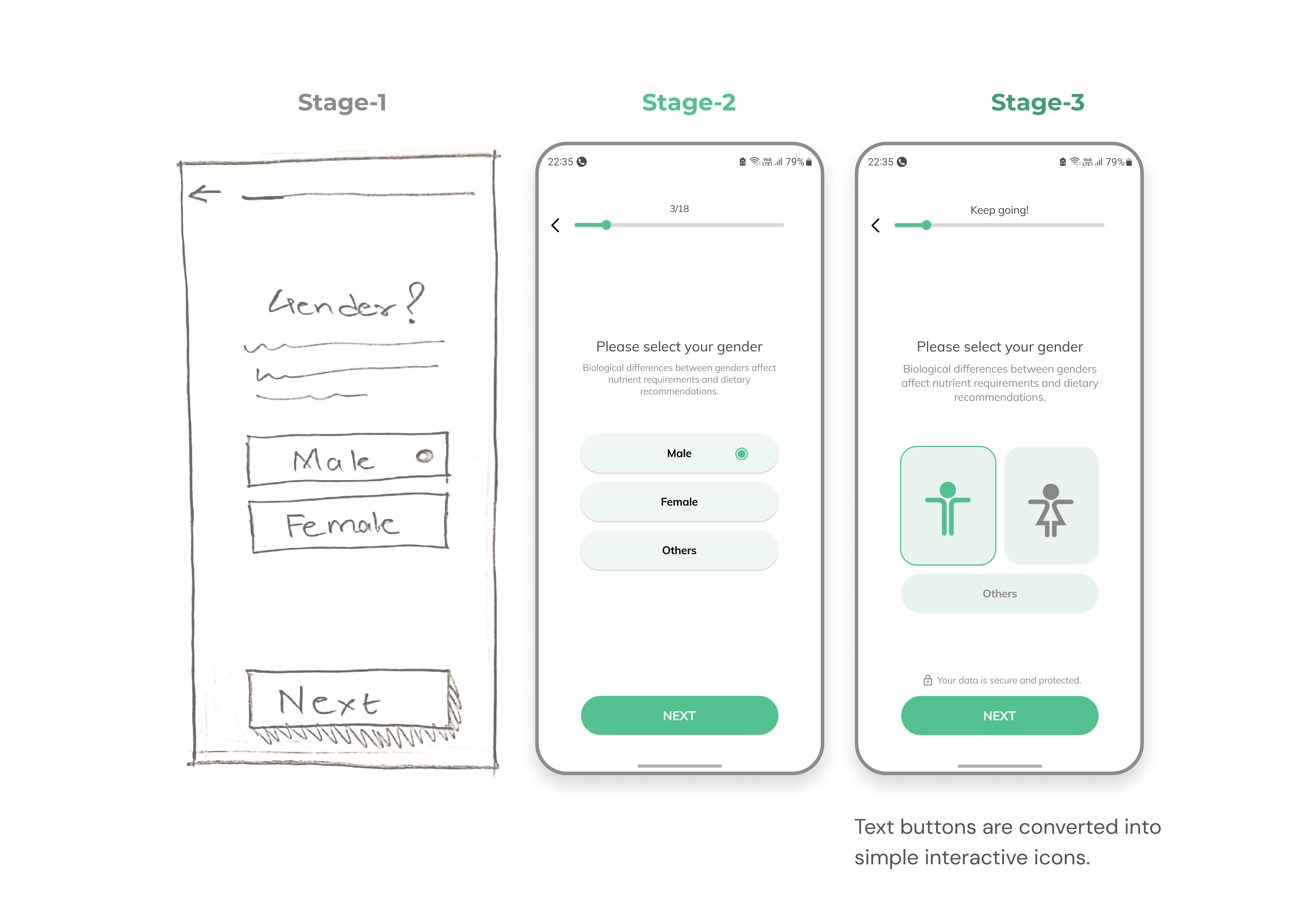
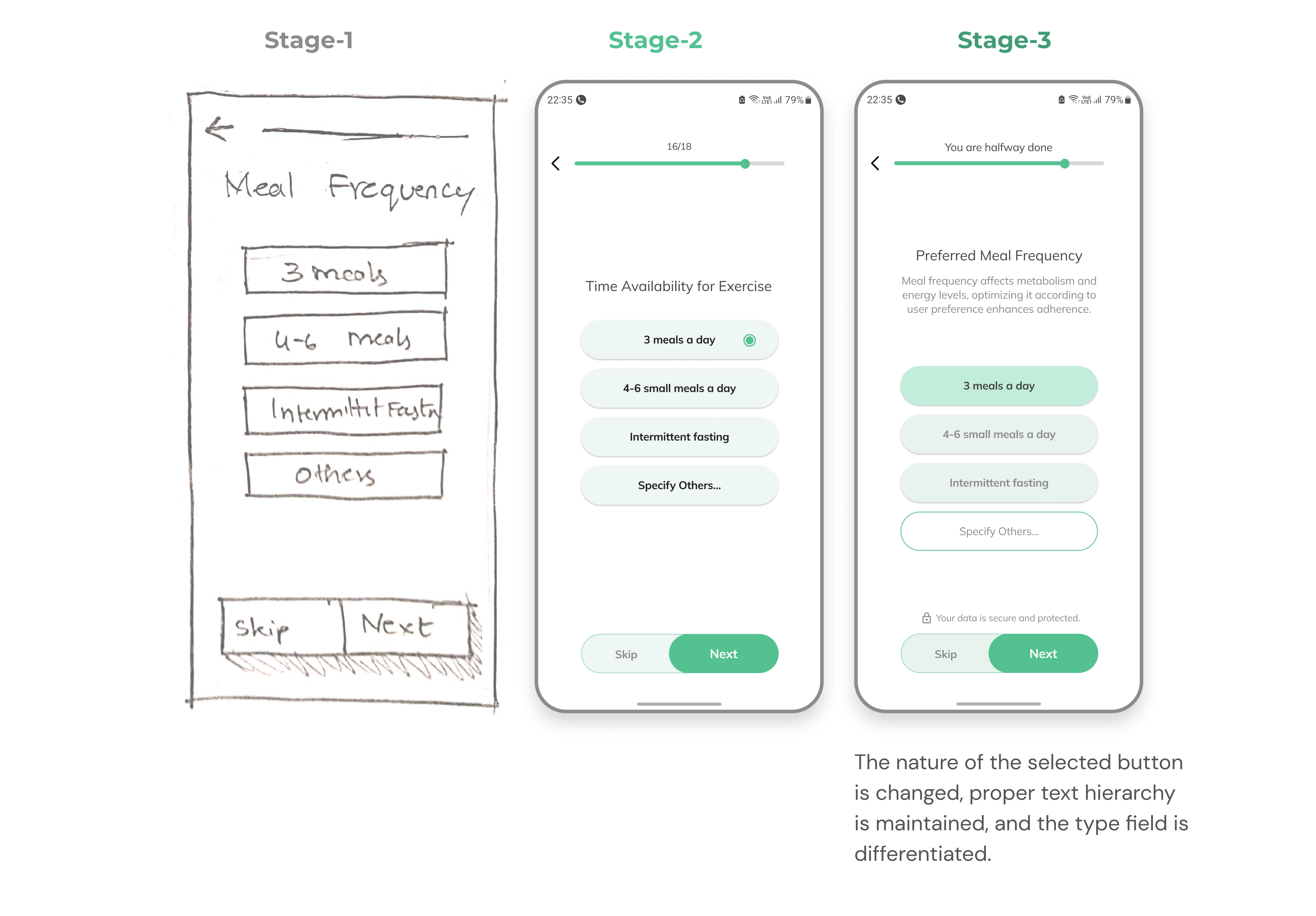
Design Iterations
I created the necessary components, color palettes, and text styles, then began designing the UI in Figma. I continuously refined my design through an iterative process.
Components & Variants
Impact
Out of 22 users, 18 felt that the onboarding experience was engaging, giving it an average rating of 8.3 out of 10.
Key Takeaways
While doing this activity, I got to know more about the Figma tool and learned many Figma tricks that help save a lot of time.
I understood the importance of taking inspiration and brainstorming ideas before starting the design.
I also learned how to organize files effectively.
Finally, I gained a lot of confidence in my ability to design a product within a short period.