
Fox Protocol
Web Design, Framer Development
2024
Lead Designer
Introduction
As part of the Interaction Design Practice course in the MS in HCI program at Indiana University Indianapolis, we were assigned the task of redesigning and improving the user experience of a specific flow in the current Canvas LMS (Learning Management System). Canvas is a common platform for all IU students, used primarily for academic purposes. It is also available in mobile and tablet versions.
Problem
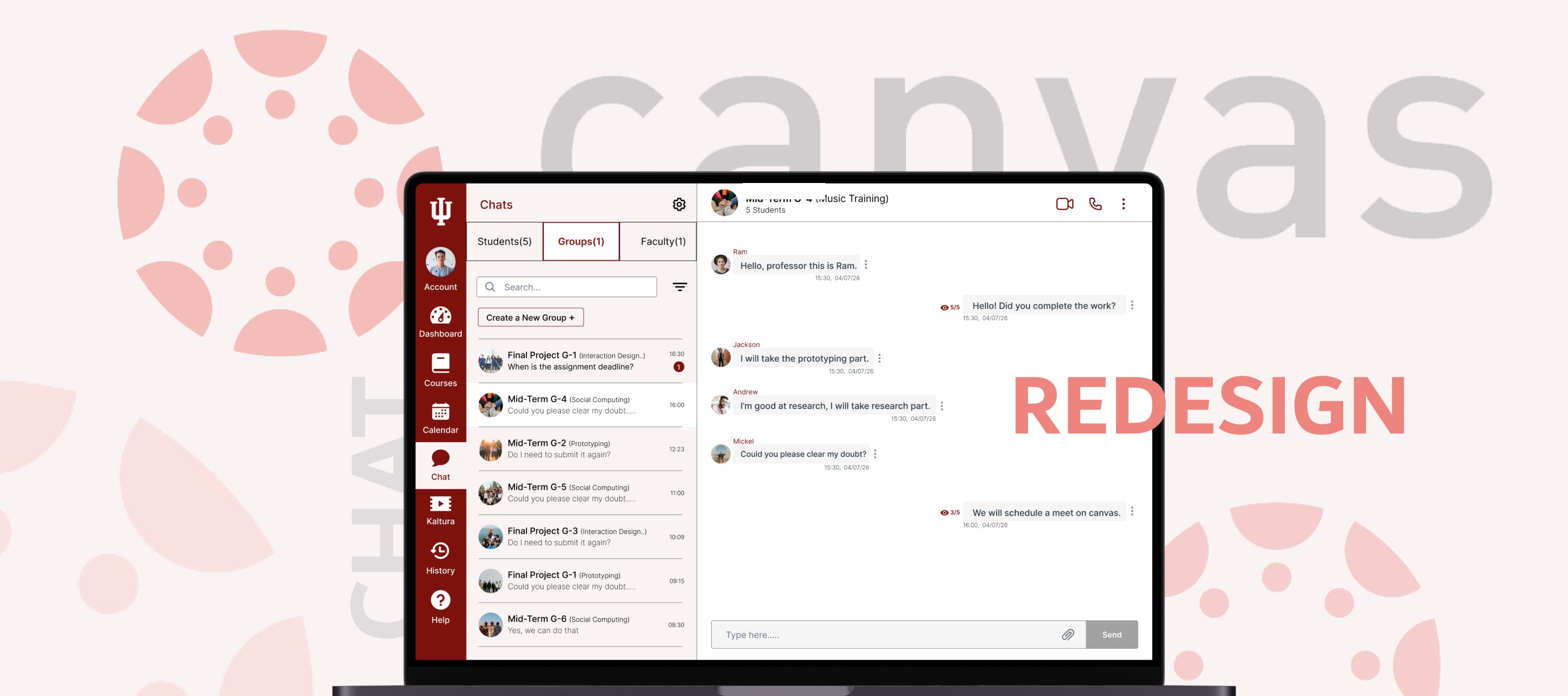
In the current Canvas platform, users face issues with the Inbox feature, making it difficult to communicate with other students and faculty, leading them to rely more on third-party applications. Below are some of the problems we identified in the existing Canvas platform based on our research
Problem
In the current Canvas platform, users face issues with the Inbox feature, making it difficult to communicate with other students and faculty, leading them to rely more on third-party applications. Below are some of the problems we identified in the existing Canvas platform based on our research
Discovery
1. User Interviews
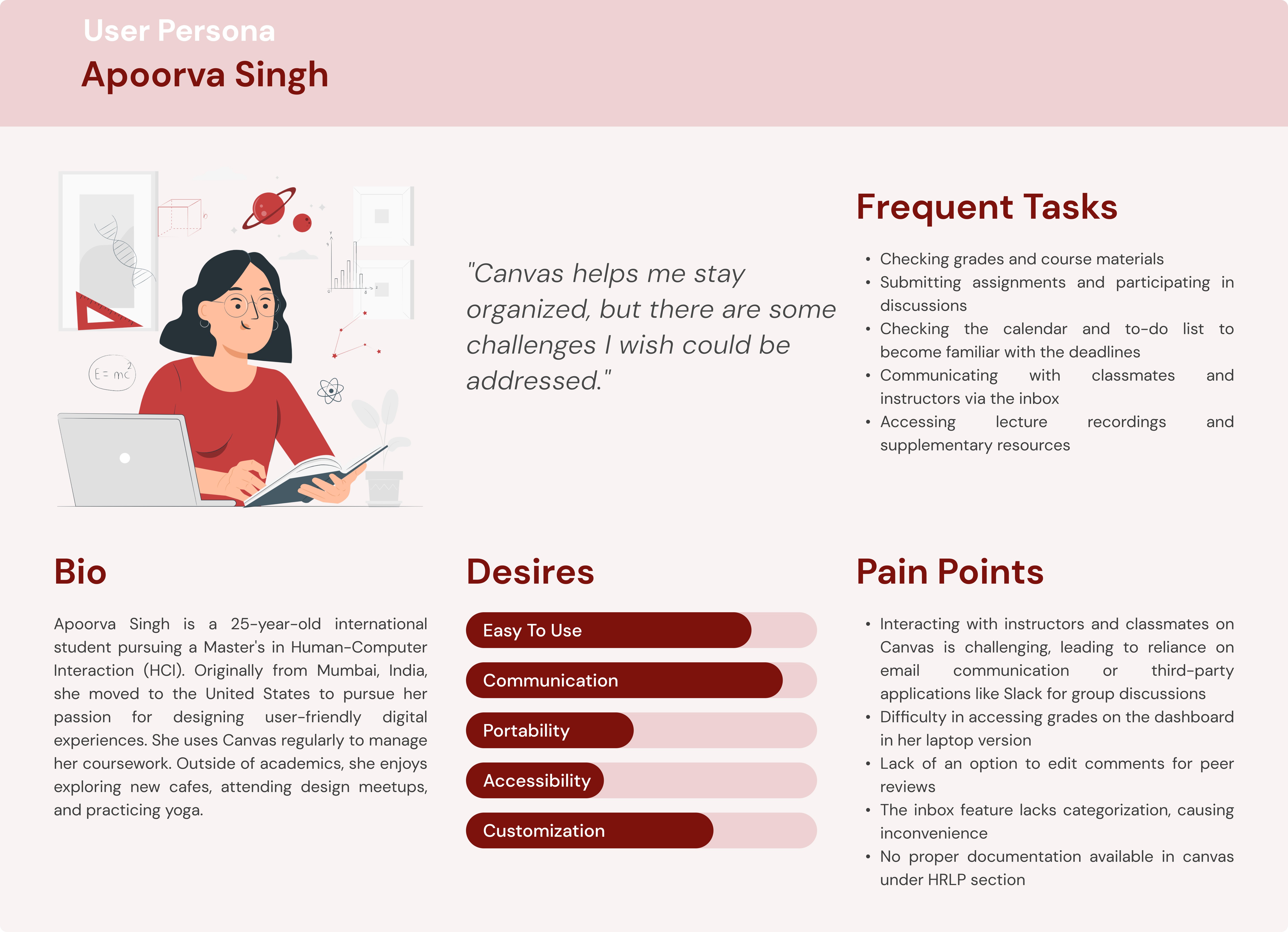
We conducted six interviews with graduate students from different fields and roles, including Teaching Assistants, to understand their personal experiences with Canvas. This gave us a deeper understanding of the problems users face and their expectations.
First, we framed questions and interviewed students to gather insights.
Discovery
2. Observational Tasks
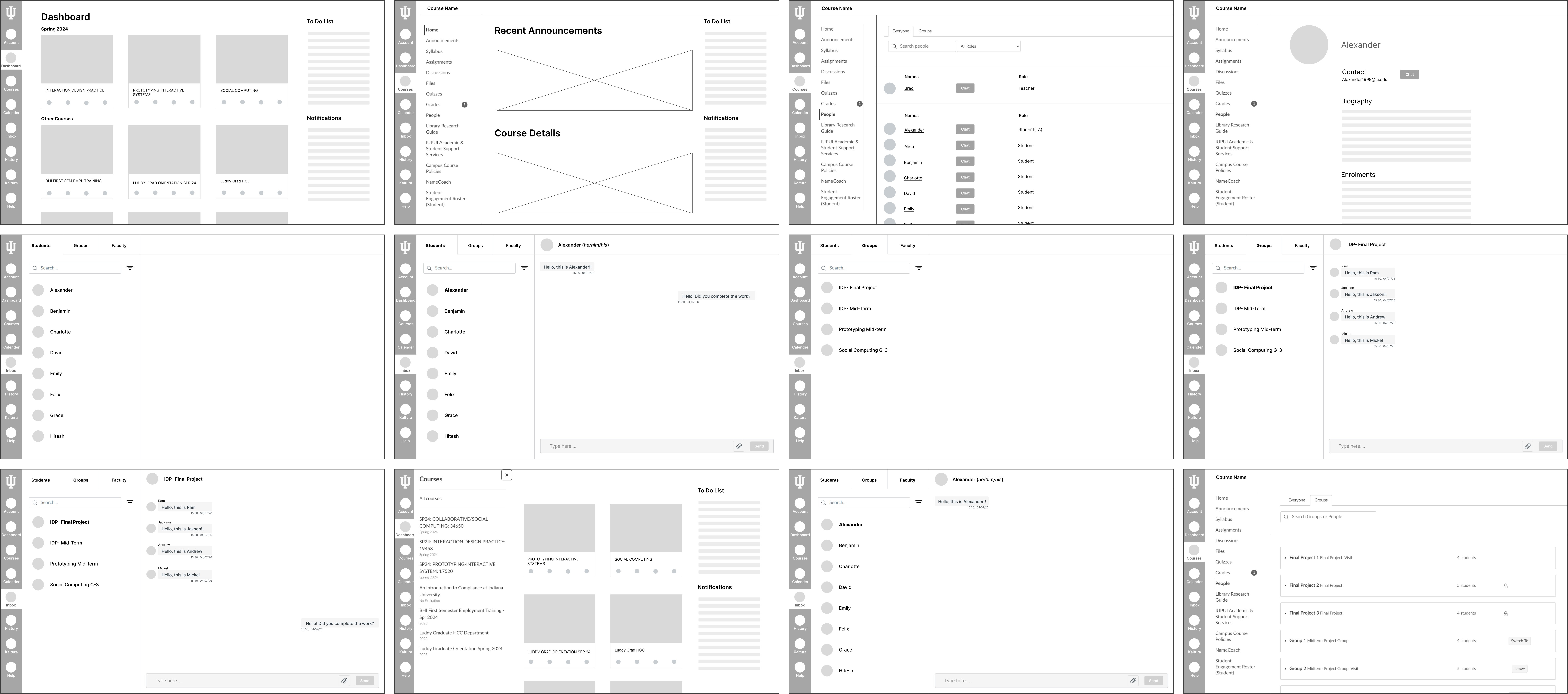
Based on the insights from interviews, we conducted observational tasks, measuring time, number of clicks, and success ratio as key performance indicators (KPIs).
Discovery
3. Define
We collected and categorized all user pain points and desired features into different sections. This categorization helped us identify the areas where users face the most issues.
Most users reported issues with communication and expressed a strong desire for an improved communication feature within Canvas.
Project info
Scope
Design and develop a landing page in Framer for a crypto startup specializing in the restaking of ETH, aimed at attracting and informing potential users.
Process
Worked closely with the startup team to understand their target audience and key messaging. Created wireframes and high-fidelity designs in Figma, focusing on a clean and modern aesthetic that aligned with the brand. Developed the landing page in Framer, incorporating interactive elements and animations to enhance user engagement. Conducted usability testing to ensure the page was intuitive and effectively communicated the startup's value proposition.
Solution
The landing page successfully attracted and engaged potential users, providing clear and concise information about the benefits of ETH restaking. The interactive elements and sleek design received positive feedback, contributing to increased user interest and sign-ups for the startup’s services.
Project info
Scope
Design and develop a landing page in Framer for a crypto startup specializing in the restaking of ETH, aimed at attracting and informing potential users.
Process
Worked closely with the startup team to understand their target audience and key messaging. Created wireframes and high-fidelity designs in Figma, focusing on a clean and modern aesthetic that aligned with the brand. Developed the landing page in Framer, incorporating interactive elements and animations to enhance user engagement. Conducted usability testing to ensure the page was intuitive and effectively communicated the startup's value proposition.
Solution
The landing page successfully attracted and engaged potential users, providing clear and concise information about the benefits of ETH restaking. The interactive elements and sleek design received positive feedback, contributing to increased user interest and sign-ups for the startup’s services.
Scope
Design and develop a landing page in Framer for a crypto startup specializing in the restaking of ETH, aimed at attracting and informing potential users.
Process
Worked closely with the startup team to understand their target audience and key messaging. Created wireframes and high-fidelity designs in Figma, focusing on a clean and modern aesthetic that aligned with the brand. Developed the landing page in Framer, incorporating interactive elements and animations to enhance user engagement. Conducted usability testing to ensure the page was intuitive and effectively communicated the startup's value proposition.
Solution
The landing page successfully attracted and engaged potential users, providing clear and concise information about the benefits of ETH restaking. The interactive elements and sleek design received positive feedback, contributing to increased user interest and sign-ups for the startup’s services.